Mar 29, 18 · jQueryで作ったほうがコードは短くなりますが、動作はCSSの方が軽いのでケースバイケースで使い分けましょう。 それでは早速作り方を見ていきましょう。今回は10枚の画像をスライダーに表示させていきたいと思います。 まずは、HTMLのコードです。Sep 25, 16 · 関連つけた画像を表示させようとしています。 発生している問題・エラーメッセージ わかる方なら凄く簡単なことだと思いますが 順を追って表示される "画像" や "文字" が全部一箇所に重なってしまう。Mar 05, 17 · こんにちは、デザイナーの奥田です。最近フロントエンドでは「脱jQuery」なんて言われていますね。まだまだjQueryバリバリ書いてますって方もちょっとずつ「脱jQuery」していくとこの先もスキルが活かせると思います。さて、今回は「もう最

Cssでアニメーションが作れる 簡単なcssアニメーション 一緒に作ってみませんか アクアリング新卒が運営するブログ
Css 画像 ループ
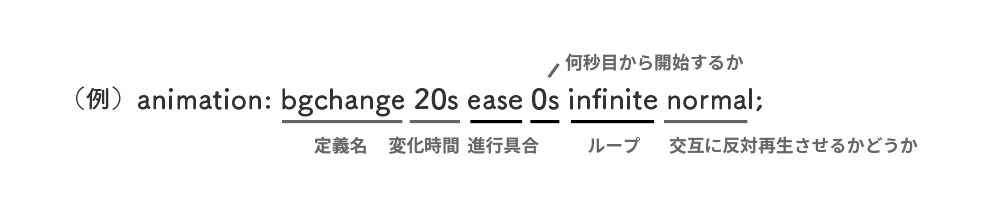
Css 画像 ループ-Apr 03, 17 · CSS で背景画像をループアニメーションさせるには、CSS プロパティの animation を使用します。 次のコードは、body に対して横100px高さ100pxの画像を、無限ループで右上から左下へ5秒かけてアニメーションさせる方法です。「Pure CSS3 Cycle Slider」をお手本にして、css3のanimationで永久ループするスライドショーを作ります。 とても美しい動作ですので、まずは動作を確認して下さい。 画像にマウスホーバーすると、スライドが止まる;




Cssの技術的負債との向き合い方 How To Deal With Technical Debt Of Css Ja Speaker Deck
Mar 05, 19 · ShaderMaterial ( { uniforms { dispFactor { type "f", value 00 }, currentImage { type "t", value sliderImages 0 }, nextImage { type "t", value sliderImages 1 }, }, vertexShader vertex, fragmentShader fragment, transparent true, opacity 10 });Jun 29, 17 · 先日、とある案件で、背景画像をスライドさせて切り替える必要が発生しました。そこでそれを可能にするjQueryプラグインを探していたところ、大変使い勝手の良いjQueryプラグインを発見したのでご紹介させていただきます。jQueryBgSwitcher「jQueryBgSwitcher」は背景画像を簡単に切り替えられるBackgroundattachment は、背景画像の固定表示を指定するプロパティです。 (ウィンドウに対する固定表示となります) このスタイルを設定すると、ボックスの背景画像がスクロールされないようになります。 div { width 70%;
Jul 08, · 元画像のサイズに関わらず、画像はcssで設定したサイズに拡大縮小されます。 画像ごとに自由にリンクをかけられます^^ CSS 以下の CSS で見た目やスライダーのループアニメーションを制御しています。 変更箇所可能箇所はソースに入れています。Jun 10, 21 · 今回はCSSだけで画像が横に流れる無限ループの作り方を紹介します。 デモサイトを作成したので、表示を確認してみてください。 デモサイト 前提条件は以下 画像を左方向と、右方向に無限ループさせる IE11対応済み 説明環境は以下 macOS Catalina vNov 09, 18 · 画像にリンクを設定した際には枠線ができてしまうので、避けたい場合はborder="0"を指定する。 *ただし、HTML5ではCSSを使ったborder指定が推奨されています alt alt="旅先のひまわりの画像" 画像が表示できなかった場合、こちらの文字列が表示される。
縦横に背景画像を繰り返して表示します。これが初期値です。 repeatx 横方向にのみ背景画像を繰り返して表示します。 repeaty 縦方向にのみ背景画像を繰り返して表示します。 norepeat 背景画像を一回だけ表示して繰り返しません。Mar 16, 15 · ここまで動かせる! 楽しいcss アニメーションのサンプル集 小気味よいアニメーションを用いたWebサイトを国内でも多く見かけるようになってきました。 CSS3により画像編集やFlashが減りメンテナンス性も向上しています。 15年もアニメーションをMay 04, · ポイントはanimationiterationcountを infiniteとし、無限ループを実行させている点です。 また、animationfillmodeを bothとすることで、アニメーション開始前と終了後にキーフレームアニメーションで指定したプロパティが適用されるので、連続性を表現できます。




簡単cssアニメーション デザイン選 ソースコードと解説付き Knowledge Baigie




Cssのみで実装 画面端から無限ループするスライドの作り方 デザインレベルアップ
CSS の backgroundrepeat プロパティは、背景画像をどのように繰り返すかを設定します。背景画像は水平軸方向と垂直軸方向に繰り返したり、まったく繰り返さないようにしたりすることができます。CSSで複数の背景画像を重ねる書き方 CSSで複数の背景画像を重ねる方法は、CSS3から可能になった。 まず最初に、複数枚の背景画像を重ねる時の書き方は、セレクタ {backgroundimage 背景1, 背景2, 背景3;}のように「,」カンマ区切りで記述する(backgroundでも可)。Repeat:背景画像を縦方向、横方向双方に繰り返し表示する(初期値) repeatx:背景画像を横方向に繰り返し表示する repeaty:背景画像を縦方向に繰り返し表示する norepeat:背景画像を繰り返さず1つだけ表示する See the Pen norepeat by TAKAYOSHI (@lspuwbkv) on CodePen




Cssだけでスライダーを実装する方法 Tech Dig




Css アニメーション 要素をスライドインで表示させる方法 ゆうやの雑記ブログ
Oct 27, 18 · 画像 2 の動き簡単です。 画像 2 を配置した初期位置が translateX (0) の位置になり、画面外の右になります。 translateX (0) から translateX (0%) の位置へ50秒かけて移動します。 このように指定することで画像 1 と 2 が隙間なく無限にループ表示されます。Oct 09, 18 · 区切り目のない繰り返し画像の作り方 これは直接cssの話ではありませんが。繰り返し画像を作る時、下手な作り方をするとつなぎ目が目立ってしまうのはよくある問題です。例えば、こんなぎざぎざ画像を用意して ループさせるとBackgroundsize 0px;/*背景画像の大きさを調整*/ backgroundrepeatnorepeat;/*背景画像の繰り返しを止める*/ } 1




Cssアニメーションで動きを指定しよう 動くwebデザインアイディア帳




Html入門 背景画像を繰り返し 固定 全画面表示にする方法 侍エンジニアブログ
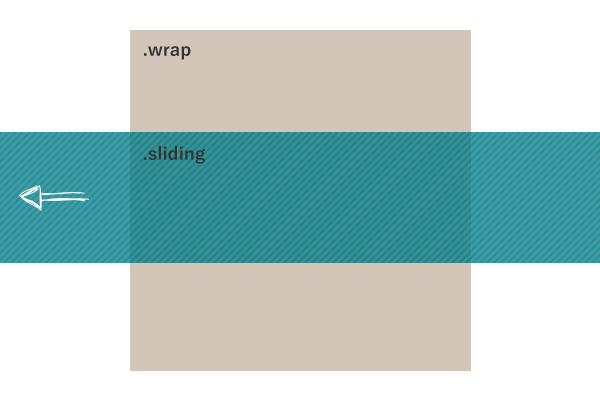
Oct 06, 18 · HTML CSS Web animation フロントエンド More than 1 year has passed since last update 同じスライドを2つ並べている。 一つ目のスライドはスライドが画面に表示されている状態から、画面から消えるまでスクロールする。 二つ目は画面の外(ギリギリ見えない状態)から、一つ目のスライドの最初の状態までスクロールする。 二つのスライドをこのように動かすことで無限ループ} @keyframes anim_v { 0% { transform translate(0, 0px);Apr , · 「backgroundrepeat」プロパティは、背景画像の繰り返しを設定するスタイルシートです。通常、「backgroundimage」プロパティによって、背景画像を読み込んだ場合、背景画像は繰り返して全面に表示されます。これは、「backgroundrepeat」プロパティの初期値(repeat)にもあるように、標準では背景




Cammel Lt 5 入門してみた Css Animation React Styled Components Speaker Deck




第8回 Sassってみよう For While編 きまぐれ引きこもりんご80
縦横ともに、背景画像を繰り返して表示します。 初期値です。 backgroundrepeat repeatx;} 100% { transform translate(0, 15px);Sep 30, 19 · background(背景)ー(の)repeat(繰り返し):norepeat (繰り返さない) って意味だから、覚えやすい。 背景画像の繰り返しを止める場合は以下のように記述すればいい。 CSS body { backgroundimage url (images/testjpg);




Css アニメーションで繰り返しごとに間隔を空ける方法 ぽてちる



Css 背景画像をアニメーションすることで簡単に作れる無限ループスライドショー Onocom Code
Dec 15, · HTML/CSS CSSだけで画像が右から左に自動でスライドするループアニメーションを作成 jQueryを使ったカルーセルスライダーではなく、ゆっくり右から左に画像が流れていくスライダーを作る場合、今まで「Slick」とかのライブラリ系のjQueryを使ってたんですApr 13, 18 · CSS SCSSでforを使ってループ処理をする方法を現役エンジニアが解説初心者向け 初心者向けにSCSSでforを使ってループ処理をする方法について解説しています。 SCSSはCSSのメタ言語のひとつで、ネストや変数が使用できるのが特徴です。 SCSSの条件文を使ってスタイルの指定をする場合の書き方と例を学習しましょう。 Tweet 18/4/13 TechAcademyマガジンは受Dec 15, 17 · 前回(初心者の為のCSS 画像の上に文字や画像を重ねる方法 – 前編)はpositionプロパティは使用することで画像や文字を重ねることが出来るということをご説明しました。 absoluteとrelativeは非常に使い勝手は良いですが、慣れるまでは癖が強いために難しく感じてしまうかもしれま




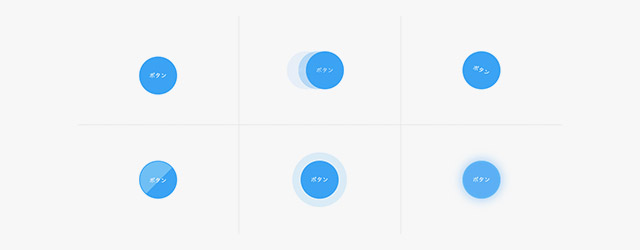
Css ボタンを目立たせたいときに使えるループアニメーションの作り方 Switchbox




Cssだけで画像の自動無限ループ コピペでok Bicepper Com
Sep 19, 19 · 三角形ループアニメーション背景CSS See the Pen Infinite SVG Triangle Fusion by Rob DiMarzo (@robdimarzo) on CodePen アニメーションマスクグラデーション背景CSS See the Pen Animated CSS maskimage gradient by Chris Neale on CodePen きらめく星と動く雲のアニメーション背景CSS See the PenNov 15, 16 · CSSだけで画像をトリミングする3つの方法 77件のビュー;Let geometry = new THREE



矢印の線がループして伸縮 動くwebデザインアイディア帳




Cssの技術的負債との向き合い方 How To Deal With Technical Debt Of Css Ja Speaker Deck
Nov 11, 18 · CSSだけで横スクロールを実装する方法 今回はブログでおすすめ記事を紹介するとき等で利用できそうな形で紹介しようと思います。 PCではタイル状に見えて、スマホだと横スクロールで見えるという形です。 PC画面だとこんな感じ。 スマホ画面だとApr 11, 18 · 画像を上下左右に動かしたいときにはposition absolute;は使わない方がよさそうです。 1画像が上下にふわふわ動くサンプル csskeyframe1{ animationname anim_v;Feb 27, 21 · CSS animationで作る無限ループアニメーション 動かしたい要素(画像群)を一列に並べた横長(あるいは縦長)の複数枚の画像を作成します。用意した画像をhtmlで2回続けて読み込み、それらをひとつの div で囲みます。 サンプルコード




K Cssの擬似要素で背景画像のリピートを使った伸縮可能なコンテンツ枠の作成 Pcとスマホ Web K Campus Webデザイナーのための技術系メモサイト




Cssだけ 画像が横に流れ続ける無限ループの作り方 Ie11対応済み 夢みるゴリラ
Dec 24, 19 · 今回はCSSアニメーションの種類や詳細、使い方の例などをご紹介します! もくじ CSSアニメーションとは? animation テンプレート 種類 各詳細 サンプル transition テンプレート 種類 各詳細 サンプル 感想 ・ループできる 元の画像Oct 13, 18 · こちらの記事 で背景画像の無限ループさせるやり方を取り上げました このやり方では、例えば4枚の写真を繋げて作った背景画像をループさせると、画面の横幅によっては背景画像が収まりきらない、ということが起きてしまいます これでは商品のサンプル画像をさりげなく背景でループさせる、というような使い方ができないということで改めて考え直してみましMay 18, 18 · 画像を徐々に表示する CSS を使ったアニメーションの紹介です。「左から徐々に表示」「右から徐々に表示」「真ん中から円形に広がる」「複数の異なるアニメーション」など。また、JavaScript を併用する「スクロールアニメーション」もあります。



レスポンシブレイアウトに最適な Grid System を採用 Web Design 覚え書き




トラカッパ Cssで横に無限ループしてスクロールするものを作りたいのですが 上手くいかなくて悩んでいます いくつかサイトみると スクロールさせたい要素群を2つ作る Cssの Animation でスクロールさせる領域に差異をつけることで 無限ループを実装
Nov 10, 19 · 画像を無限ループさせる「ループスライダー」 病院のホームページ制作に携わった際に使用した ループスライダー の実装方法をメモ。 個々の画像をじっくりと見てもらうというようりは、色々なサービスを展開してる場合に、まずは一通り見せて、興味背景画像の繰り返しの設定 背景画像を表示する際に繰り返し画像を表示させるのか、それとも1回表示するだけにするのかなどの設定方法について見ていきます。定義式は下記のようになります。 backgroundrepeat repeat プロパティは"backgroundrepeat"です。May 15, 18 · CSSで画像を背景に挿入する場合は、backgroundimageプロパティにurl("画像へのパスまたはURL")で画像を指定します。 画像へのパスはCSSファイルと同じ場所に画像がある場合はファイル名でOKです。




Css アニメーションで繰り返しごとに間隔を空ける方法 ぽてちる



Jqueryで背景画像をアニメーションで無限ループさせる Webopixel



Jqueryで実装 画像の無限ループスライダー




背景画像の繰り返しに頼らない Cssでストライプを作る方法 会津ラボブログ



Css3で背景のストライプ画像をループアニメーションしてみる Webopixel




Css3でつくれちゃうアニメーション ループして流れる雲




Mainichi Web まいにちウェブ ウェブデザイナーの毎日のお仕事のメモ



Js不要 Cssのみで 無限ループスライダー を作成する方法 ヤビブロ




Cssだけで写真を繰り返し無限に移動 スライド するアニメーションの方法がすごいので勝手に解説する Qiita




簡単にアニメーションが実装できるanimate Cssの使い方 Sonicmoov Lab




Cssだけで画像の自動無限ループ コピペでok Bicepper Com




Cssアニメーションの作り方 パソコン工房 Nexmag




流れる文字のcssアニメーションサンプル集 One Notes




Cssだけで画像の自動無限ループ コピペでok Bicepper Com




Cssのみで実装 画面端から無限ループするスライドの作り方 デザインレベルアップ




Cssで背景ループのアニメーションを実装する Cly7796 Net




Css で背景画像をループアニメーションさせる方法 By Takumi Hirashima




Cssアニメーションの開始時 終了時 ループ時にjavascriptで処理をする方法 Hirakublog ヒラクブログ



Cssのみで画像を永遠ループする Creator Note




Cssアニメーションを簡単に実装できるライブラリ 10 Nxworld




Cssだけでできる 写真が画面の端から端へ流れる無限ループアニメーション 株式会社マイティーエース Mightyace Inc




プロっぽくなった こっそり使いたい 動きのある Cssテクニック コムテブログ




Cssアニメーションで動く背景に Cssアニメーションバックグラウンド12選 Webdesignfacts



Cssでループの最後のクラスにだけmarginをつける方法 65日目 エンジニアのひよこ Level10




サンプルコードあり テキストが右から左に流れてループするcssアニメーションの作り方について解説 アプリめし




Javascriptで無限ループスライダーをつくりました Javascript Jquery えむ家のメモ帳



単純に画像のスライドを無限にループさせる Web制作 勉強ログ Web Log




カテゴリ Html Css Js Pc活用術




Cssアニメーション 画面の端から無限ループするスライドをつくろう すきまのスキマ




Cssだけで無限ループの画像ギャラリーを作ってみる Qiita



ライブラリを使って手軽に要素を動かそう Animate Css Jquery Inview 動くwebデザインアイディア帳




Cssアニメーションを簡単に実装できるライブラリ 10 Nxworld




Cssのみでループして流れる画像を設置する方法 Techmemo




範囲外から落下してくるcssアニメーションサンプル One Notes




Css3でアニメーション 初歩の初歩 Tips Note By Tam




Css アニメーションの繰り返し処理で指定可能な値と比較 One Notes




Jqueryを使わずにcssのみで背景画像をx軸にスライドさせる方法 Webデザインリリック




Css トランジションの使用 Css カスケーディングスタイルシート Mdn




年末まで毎日webサイトを作り続ける大学生 31日目 自動再生 ループするスライダーをcssだけで書く Laptrinhx




Cssアニメーション 画面の端から無限ループするスライドをつくろう すきまのスキマ




Fullscreen Hover Loop Effect Codrops



アニメーションが気持ちいい コピペで実装できる最新html Cssスニペットまとめ Photoshopvip




コピペok Cssだけで縦 横 斜めのストライプアニメーションをする方法 ナコさんのブログ Nako Log




Cssのみ 横方向に流れ続ける無限スライドショーの作り方




Cssの技術的負債との向き合い方 How To Deal With Technical Debt Of Css Ja Speaker Deck




Cssで上下から横からフェードインしながらスライドイン L Natsukimemo なつ記メモ Of Webデザインtips




Cssだけで作るレスポンシブ対応 無限ループスライダー コピペok Meowriosity ミャリオシティ



Js不要 Cssのみで 無限ループスライダー を作成する方法 ヤビブロ




Cssで背景画像の設定する方法 よく使うテクニック5選 侍エンジニアブログ




Cssだけで画像が右から左に自動でスライドするループアニメーションを作成 Web K Campus Webデザイナーのための技術系メモサイト



Css 左右に行き来するアニメーション 使えるuiサンプルギャラリー Kipure




ループコード ウェブ開発を学ぶ Mdn



Cssだけで写真を繰り返し無限に移動 スライド するアニメーションの方法がすごいので勝手に解説する Qiita




Cssで色が変化する背景グラデーションを作成する方法 Tamatuf




Cssで文字が跳ねたり動いたりループするアニメーションの色々なバリエーション 9inebb




Htmlタグの入れ子ルールとループ処理への対応 Webの間 インターネット広告代理店




Cssで背景画像のシームレスパターンを無限スクロールさせるアニメーション 9inebb




How To Generate Css With Loop In Less Stack Overflow



Cssだけで数珠つなぎに無限ループするニュースティッカーを作ってみる




Css Only Marquee Effect Codrops




Cssアニメーション 画面の端から無限ループするスライドをつくろう すきまのスキマ




V4対応 Animate Cssの簡単な使い方 Notec




Sibahu 好きなことを沢山増やしていく



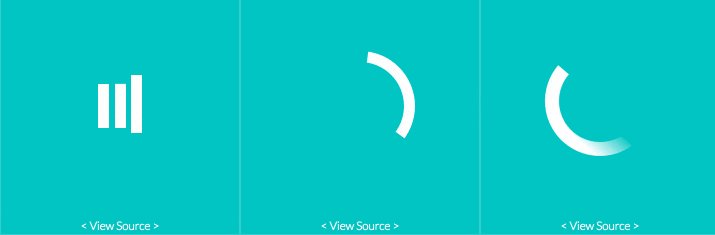
画像を使わないでcss3で様々なローディング用アニメーションをつくってみよう Html5でサイトをつくろう




効率の良い背景画像のループ Laptrinhx




X7121 X9650 X30eb X30fc X30d7 X30ab X30eb X30fc X30bb X30eb X30b9 X30e9 X30a4 X30c0 X30fc X4f5c X6226 X2460 Codeseek Co




Cssでスライドショーを無限ループさせる Gatsbyjs




Cssだけで作るレスポンシブ対応 無限ループスライダー コピペok Meowriosity ミャリオシティ




Swiperの使い方 誰でもわかるように解説 Demoもご用意してます Webコーダーblog




Cssだけで作るレスポンシブ対応 無限ループスライダー コピペok Meowriosity ミャリオシティ




Sass Eachループ内でnth を利用する例 連想配列の値が配列のデータを扱う




Cssアニメーション 入門 Qiita




Cssの技術的負債との向き合い方 How To Deal With Technical Debt Of Css Ja Speaker Deck




小刻みに震えるcssアニメーションサンプル集 One Notes




Css3のアニメーションで ふわふわ ゆらゆら させる方法や便利なオンラインツール コムテブログ




Cssでアニメーションが作れる 簡単なcssアニメーション 一緒に作ってみませんか アクアリング新卒が運営するブログ




Jqueryを使わずにcssのみで背景画像をx軸にスライドさせる方法 Webデザインリリック




Html入門 背景画像を繰り返し 固定 全画面表示にする方法 侍エンジニアブログ




Cssの技術的負債との向き合い方 How To Deal With Technical Debt Of Css Ja Speaker Deck




Cssだけで作るレスポンシブ対応 無限ループスライダー コピペok Meowriosity ミャリオシティ


0 件のコメント:
コメントを投稿